其實你可以依靠google查找到非常多關於node的相關資料和說明,這邊不做過多的深入。只要知道他是一種可以讓你的電腦變成可以運行javascript的環境就好!
首先前往官方網站進行按照順序安裝(https://nodejs.org/en/ )
記得這邊選擇LTS版本會比較穩定,這邊我使用的版本是12.18.3
安裝完成後打開VScode的Terminal(其實就是在命令提示字元輸入,意思差不多。之後都會使用VScode,用習慣了)
輸入以下命令
node -v
應該會出現以下畫面
這樣就算是安裝完成囉,隨著node一起附贈的還有npm軟體套件管理系統喔
可以輸入以下命令確認
npm -v
就會出現以下文字
接下來開始作業,打開VScode到練習資料夾
在terminal內輸入
npm init -y
就會快速地建立一個名為package.json,裡面會有你這份專案能被讀取到的基本資訊。
當然你也可以輸入
npm init
一個一個確認,反正最後生出來的檔案都可以修改
{
"name": "ithome_30day",
"version": "1.0.0",
"description": "IT邦邦忙鐵人賽用git檔案",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/Frenkieli/ithome_30day.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/Frenkieli/ithome_30day/issues"
},
"homepage": "https://github.com/Frenkieli/ithome_30day#readme"
}
到這邊你的專案就有了自己的套件列表
今天的最後一件事情,就是輸入以下指令
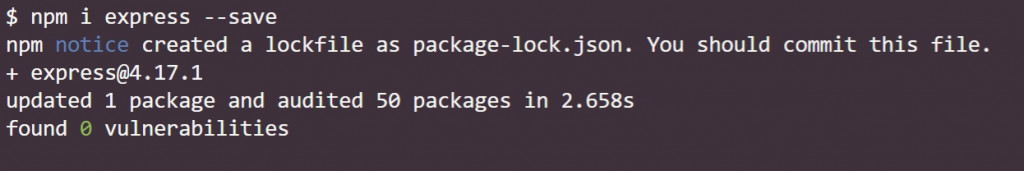
npm i express --save
node這個環境可以做到非常多的事情,基本上可以對你電腦內的所有檔案進行刪除新增或修改。讀取你電腦的資訊甚至可以開一個連線對外發布訊息等等,所以在安裝套件的時候要特別注意是否正確下載到該套件!例如express打錯成expres這樣就可能安裝到錯誤的套件,導致風險。這邊提醒套件安裝的時候要特別注意!
npm cli指令
i 代表是 install 安裝的意思
express 套件的名稱(https://www.npmjs.com/package/express)
--save 要存進package.json做紀錄(可以省略,但接你這份專案的會少套件)
最後跑出以下畫面
而你的package.json應該會多出一段
"dependencies": {
"express": "^4.17.1"
}
dependencies意思是實際運行所需要的套件,到這邊你的電腦就算正式成為node的形狀囉!
這邊同時也可能會出現一隻檔案package-lock.json,個人推測是紀錄使用到的依賴檔套件之類的(你知道,個人很喜歡用推測的。在因為一知半解爆炸之前都還挺好用的...)
同步發表到驢形筆記
